HTML プレビュー機能に編集機能を追加しました
◆ 記事中の HTML コードをプレビューする前に編集できる
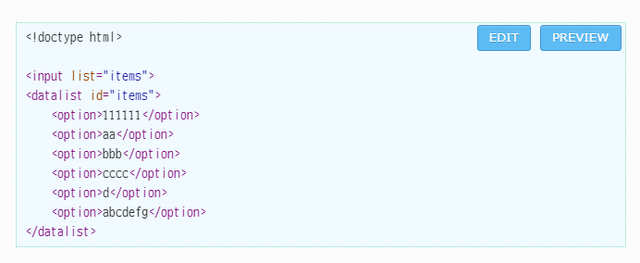
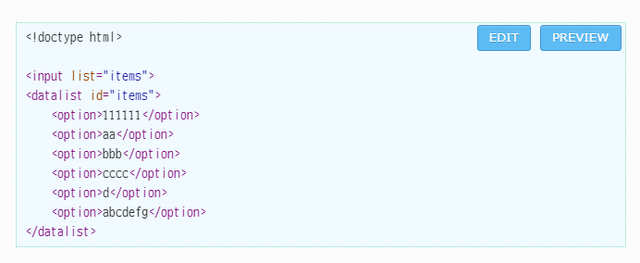
ちょっと前からこのブログの記事内のソースコードで HTML はプレビューできるようにしていました
それに編集機能も追加しました

プレビュー機能はボタンを押すとその HTML を新しいタブで開くというものです
その場で実際の動きを確認できます
見る人に優しいだけじゃなく 動的にページを作っているので事前に HTML ファイルを作ってブログにアップロードしなくて済むという作る側的にも楽になる機能だったりします
記事中のコードそのものなので コピペミスや更新漏れによる不一致とかないです
さらに ブログの自由にデータを置ける容量は限界があるので HTML ファイルを作らない分節約にもなります
プレビュー機能は自分でも動作確認時によく使ってたのですが コード内の一部を変更してから開きたいことがけっこうありました
そういうときに一旦 HTML をコピペしてローカルで開いたりしないといけないのは不便だなと思って編集もできるようにしました
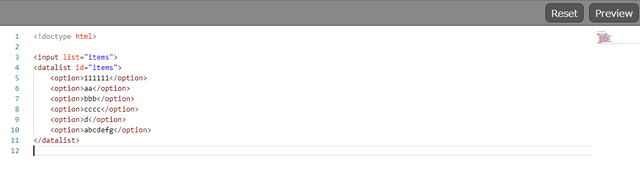
EDIT ボタン押すと 別のページで編集画面が開きます
monaco editor なので VSCode に近いです

この画面の右上にある Preview ボタンを押すと 編集後の HTML を開きます
それに編集機能も追加しました

プレビュー機能はボタンを押すとその HTML を新しいタブで開くというものです
その場で実際の動きを確認できます
見る人に優しいだけじゃなく 動的にページを作っているので事前に HTML ファイルを作ってブログにアップロードしなくて済むという作る側的にも楽になる機能だったりします
記事中のコードそのものなので コピペミスや更新漏れによる不一致とかないです
さらに ブログの自由にデータを置ける容量は限界があるので HTML ファイルを作らない分節約にもなります
プレビュー機能は自分でも動作確認時によく使ってたのですが コード内の一部を変更してから開きたいことがけっこうありました
そういうときに一旦 HTML をコピペしてローカルで開いたりしないといけないのは不便だなと思って編集もできるようにしました
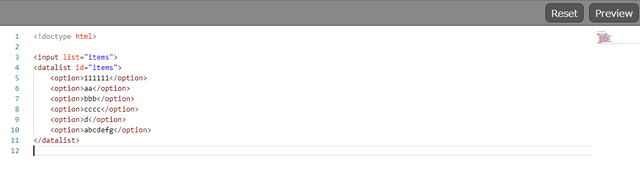
EDIT ボタン押すと 別のページで編集画面が開きます
monaco editor なので VSCode に近いです

この画面の右上にある Preview ボタンを押すと 編集後の HTML を開きます