ユーザのリポジトリリストをスター順に表示する
◆ フォーク以外をスターでソートしてまとめて表示
Github を眺めてて このユーザやグループにどんなリポジトリあるんだろうと一覧ページにいくことはけっこうあります
ただ Github の一覧ページってあまり見やすくないんですよね
フィルタはあってもソートはないですし 1 リポジトリが画面を占める領域が多くて 1 ページの表示数が少ないです
次のページへを繰り返すのは見づらいし 全部見てもフォークばっかりだったりもします
なので 簡単に一覧を見れるようなものをつくりました
見たいのは スターが多くフォーク以外なので フォーク以外をスターの降順で表示するようにしてます
フォークってそれがちゃんと使われるような独立したツールになってれば 実際はフォークであっても Github 上ではフォークじゃなく完全新規のリポジトリになってることが多いです
なので Github でフォークとして認識されてるのって 9 割以上は見る価値ないものだと思うので完全除去しました
また スターが少ないのは未完成のものやテストで作ってみたような作成者以外が使う必要ないものがほとんどなので 見る価値があるのはスターが多いものということでスターでソートしています
Gist
Github API を使いますが 公開されてる情報のみなので認証不要です
実行方法はそのページで実行できればなんでもいいです
クリップボード管理ツールやスニペットマネージャに保存して 単純に見たいときにコンソールを開いて貼り付けてもいいですし 拡張機能化してボタンを押したら実行するようにしてもいいですし ユーザスクリプトで埋め込んでショートカットキーを入力したら実行されるようにしてもいいです
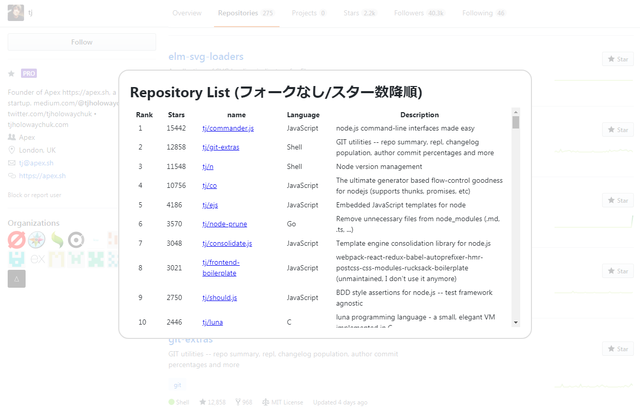
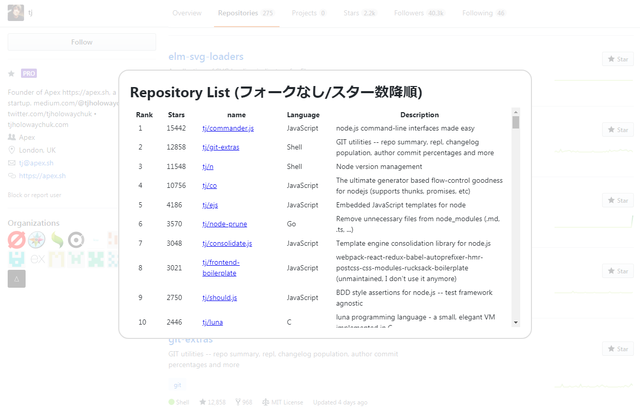
こんな感じになります
まずは Koa の公式です

やっぱり Koa 自身がトップで 26522 とスターも多いです
2 番目は examples で使い方の例があるリポジトリでしょう
3 番目にもなるとスターは 1000 を下回ってます
という感じで人気のが簡単に見れて便利です
次は Facebook をみてましょう
Facebook ってなんで GAFA とか言われてるのに入ってるの?と場違いが感がすごいです
Microsoft や Twitter のほうが圧倒的に上に思います
ですが 開発者目線で言えば けっこう有名なところです
React や HHVM や Jest や Reason など多くの知名度の高いツールが Facebook 製だったりします
ということで どういうのが人気なのか見てみました

トップは 10 万の桁で 9 位でも 1 万以上とスターはすごく多いです
ここまでは公式のグループになってるのを見てみましたが ユーザ個人でも大丈夫です
リポジトリとスターが多そうというので思いついたのが JavaScript のライブラリをいろいろ作ってる tj さんだったのでこの人のページで試してみます

n とか ejs とか co とかが上位にあります
ejs はバージョン上がってからは別の人が管理してた気がします
1 位は commander というツールでスターが 1 万を超えています
そのわりに聞いたことも使ったこともないものでした
そういう発見があるので結構使いみちあるツールだと思います
ただ Github の一覧ページってあまり見やすくないんですよね
フィルタはあってもソートはないですし 1 リポジトリが画面を占める領域が多くて 1 ページの表示数が少ないです
次のページへを繰り返すのは見づらいし 全部見てもフォークばっかりだったりもします
なので 簡単に一覧を見れるようなものをつくりました
見たいのは スターが多くフォーク以外なので フォーク以外をスターの降順で表示するようにしてます
フォークってそれがちゃんと使われるような独立したツールになってれば 実際はフォークであっても Github 上ではフォークじゃなく完全新規のリポジトリになってることが多いです
なので Github でフォークとして認識されてるのって 9 割以上は見る価値ないものだと思うので完全除去しました
また スターが少ないのは未完成のものやテストで作ってみたような作成者以外が使う必要ないものがほとんどなので 見る価値があるのはスターが多いものということでスターでソートしています
コード
表示するにはこのコードを Github のユーザ画面で実行しますasync function getUserRepositories(username, force_all) {
const res = await fetch(`https://api.github.com/users/${username}/repos`)
if (!res.ok) {
throw { error: "invalid-username", username }
}
const repos = await res.json()
const link = res.headers.get("link")
if (link) {
const [, next_url, last_url] = link.match(/<(.*?)>; rel="next", <(.*?)>; rel="last"/) || []
const last_page = ~~new URL(last_url).searchParams.get("page")
if (!force_all && last_page > 10) {
throw { error: "many-page", last: last_page }
}
for (let page = 2; page < last_page; page++) {
await new Promise(r => setTimeout(r, 200))
const url = new URL(next_url)
url.searchParams.set("page", page)
const page_repos = await (await fetch(url)).json()
repos.push(...page_repos)
}
}
return repos
}
function show(repos) {
const div = document.createElement("div")
const sroot = div.attachShadow({ mode: "open" })
sroot.innerHTML = `
<style>
.bg {
position: fixed;
z-index: 999999;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
background: #fffb;
display: flex;
}
.content {
display: flex;
flex-flow: column;
width: 60vw;
height: 60vh;
margin: auto;
border: 2px solid #ddd;
background: white;
border-radius: 20px;
padding: 20px;
}
.scroller {
flex: 1 1 auto;
overflow: auto;
}
h1 {
margin: 0 0 10px;
}
td {
padding: 2px 15px;
}
</style>
<div class="bg">
<div class="content">
<h1>Repository List (フォークなし/スター数降順)</h1>
<div class="scroller">
<table>
<thead>
<tr>
<th>Rank</th>
<th>Stars</th>
<th>name</th>
<th>Language</th>
<th>Description</th>
</tr>
</thead>
<tbody>
${repos
.map((e, i) => {
return `
<tr>
<td>${i + 1}</td>
<td>${e.stargazers_count}</td>
<td><a href="${e.html_url}">${e.full_name}</a></td>
<td>${e.language}</td>
<td>${esc(e.description)}</td>
</tr>
`
})
.join("")}
</tbody>
</table>
</div>
</div>
</div>
`
sroot.addEventListener("click", eve => eve.target.matches(".bg") && div.remove())
document.body.append(div)
}
function esc(s) {
const d = document.createElement("div")
d.textContent = s
return d.innerHTML
}
async function main(username, force_all) {
try {
const repos = await getUserRepositories(username, force_all)
const sorted_no_fork_repos = repos.filter(e => !e.fork).sort((a, b) => b.stargazers_count - a.stargazers_count)
show(sorted_no_fork_repos)
} catch (err) {
if (err.error === "invalid-username") {
alert(`${err.username} がみつかりません`)
} else if (err.error === "many-page") {
const will_continue = confirm(`リポジトリ数が多すぎます (${err.last}ページ)\n続行しますか?`)
if (will_continue) {
main(username, true)
}
} else {
throw err
}
}
}
const paths = location.pathname.split("/")
if (paths.length === 2 && paths[1] !== "") {
main(paths[1], false)
} else {
alert("このスクリプトはユーザページでのみ実行できます")
}
Gist
Github API を使いますが 公開されてる情報のみなので認証不要です
実行方法はそのページで実行できればなんでもいいです
クリップボード管理ツールやスニペットマネージャに保存して 単純に見たいときにコンソールを開いて貼り付けてもいいですし 拡張機能化してボタンを押したら実行するようにしてもいいですし ユーザスクリプトで埋め込んでショートカットキーを入力したら実行されるようにしてもいいです
スクリーンショット
使ってみた例のスクリーンショットですこんな感じになります
まずは Koa の公式です

やっぱり Koa 自身がトップで 26522 とスターも多いです
2 番目は examples で使い方の例があるリポジトリでしょう
3 番目にもなるとスターは 1000 を下回ってます
という感じで人気のが簡単に見れて便利です
次は Facebook をみてましょう
Facebook ってなんで GAFA とか言われてるのに入ってるの?と場違いが感がすごいです
Microsoft や Twitter のほうが圧倒的に上に思います
ですが 開発者目線で言えば けっこう有名なところです
React や HHVM や Jest や Reason など多くの知名度の高いツールが Facebook 製だったりします
ということで どういうのが人気なのか見てみました

トップは 10 万の桁で 9 位でも 1 万以上とスターはすごく多いです
ここまでは公式のグループになってるのを見てみましたが ユーザ個人でも大丈夫です
リポジトリとスターが多そうというので思いついたのが JavaScript のライブラリをいろいろ作ってる tj さんだったのでこの人のページで試してみます

n とか ejs とか co とかが上位にあります
ejs はバージョン上がってからは別の人が管理してた気がします
1 位は commander というツールでスターが 1 万を超えています
そのわりに聞いたことも使ったこともないものでした
そういう発見があるので結構使いみちあるツールだと思います