Chrome 64 から下線がおかしい
◆ CSS の機能の実装でデフォルトで下線が文字と重ならないようになった
◆ 変に途切れていて気持ち悪い 前みたいにシンプルに上から線を引いてくれるのに戻してほしい
◆ 変に途切れていて気持ち悪い
◆ 変に途切れていて気持ち悪い 前みたいにシンプルに上から線を引いてくれるのに戻してほしい
◆ 変に途切れていて気持ち悪い
最近何かページの見た目がおかしくて変な感じ だけどなんだろう?と思っていたのですが原因がわかりました
a タグなどにあるテキストの下線がおかしくなっています
devtools ですが 例えばこういうの

popup.js の方の下線がなんかちゃんと表示されていないように見えます
表示乱れかな? と次くらいには直っててほしいなー と流していたのですが これが正しい動きになるようです
フォントサイズが大きいものだとわかりやすいです
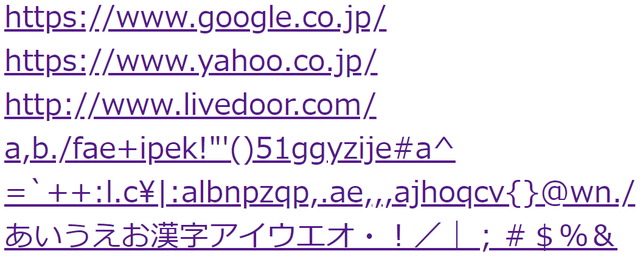
Chrome 63 まで

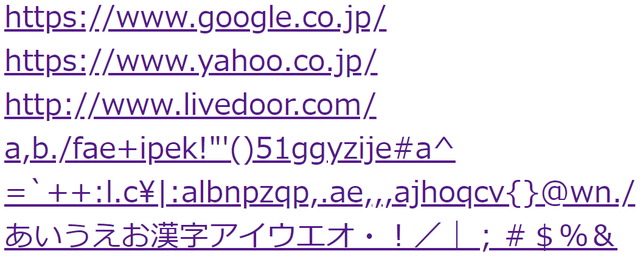
Chrome 64

「j」 や 「y」 のような下に長い文字 「, 」や 「/」 みたいな下に長い記号があるとそこには下線が重ならないようにされています
一見きれいになった用に見えなくもないですが 一直線できれいに線を引いてほしいのに変に途切れていてなんか気持ち悪いです
「//」
「gy」
のあたりを見ると特にです
大きい文字ではこれですが 小さい文字サイズになると線が乱れてるようにしか見えないです
もとに戻してほしいものです
これは Chrome 64 で css の text-decoration-skip-ink に対応したことで発生したものです
このプロパティを auto にすると自動で線が重ならないようになり 64 のデフォルトの見た目になります
none にするとこれまでどおり上に単純に線を引いたような見た目になります
普通はデフォルトはこれまで変えないと思うのでデフォルト値が間違ってるのかな と思ったのですが MDN を見る限りデフォルトは 「auto」 のようです
なんでこんな見づらい上にこれまでの動きと異なる方をデフォルトにしたかはわかりませんが これが標準らしいので Firefox にしたら大丈夫というものでもないです
実をいうと この見た目が嫌すぎて 全ページにカスタム CSS を入れるのも面倒だし 最近良くなってきている Firefox に移行を考えたりもしました (それくらいに嫌な見た目なのです)
なのに CSS の標準としてはこっちなので Firefox はまだ対応してないだけで将来的にこうなる と知って割りとショックを受けてます
個人的にはすごく苦手です
慣れるのも時間かかりそうです
ちょっと話が変わりますが インデントを書く時の話 空行にインデントを入れるか という問題があります
空行にいれてもムダだしインデントは入れるべきじゃない 消して本当に空行にすべきという考えの人が多いようです
「空行にインデントが必要か」 これだけを聞くと私もいらないんじゃない? ムダなバイト数取ってるし と思います
あえて言うなら インデントつけてる方が その行に何か入力したくなったときに インデントを入力しなくてもいいということです
トレーリングカンマ的な無くてもいいけど書いておくと 次に編集するときに楽になるという感じです
IDE みたいな エディタが自動でやってくれるものを使ってる人には完全にどっちでもいいことでしょう
ですが 見た目になると話が変わります
エディタによってはインデントが可視化されることがあります
スペースとタブが混ざらないようにとか ずれてないことがわかるようにとかで 私は表示したい派です
これはサクラエディタと適当に選んだコードでの例ですが
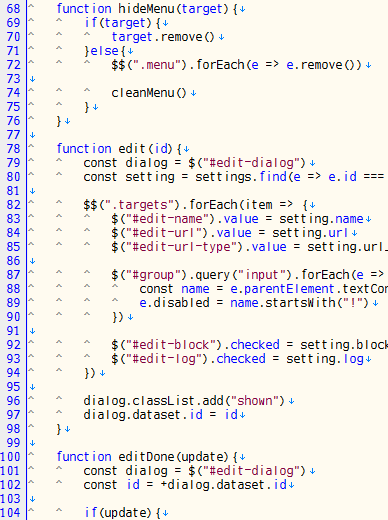
インデントなしはこうなります

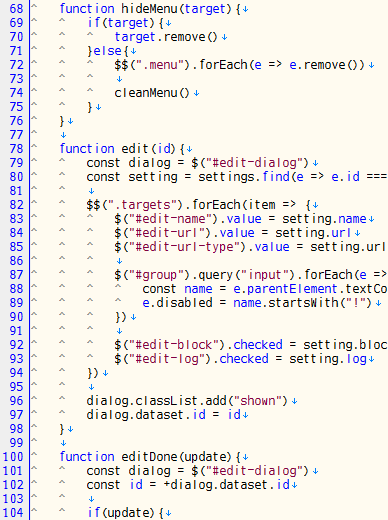
インデントありはこうなります

下側は「^」がきれいに並んでいるのが気持ちよいですが 上側はところどころ抜けてて 見ていて不安になります
なんか気持ち悪くて 見ていればいるほどすごくインデント付け足したくなります
77 行目や 99 行目みたいな関数の区切りだとそれほど気にならないのですが 73 行目や 86 行目みたいないかにも処理の途中でネストも深いところだと気持ち悪さは特に高いです
どうでもいいという人が多そうですが個人的にはわりと譲りたくない部分です
今回の下線の変な途切れもそういう感じの気持ち悪さがあってどうにかしたいんですよね
Google Maps の衛星写真でドコかの池?がいっぱいある地域を見るとスカスカな感じで視覚的に気持ち悪さがあるというのを昔見ましたが そういうのも連想させる感じだと思うんです
対処方法を考えると やはり全ページにカスタム CSS の追加しかないと思います
作るのは大した問題ないのですが 全ページへの CSS 追加とかやり始めると全体的に重くなりそうで 避けたいですが とりあえず
をつけてみるとします
でも使う パソコン全部にするのはめんどうで タブレットみたいなユーザ側で設定できないのもあったり 自分以外のパソコンを使うことがあったりで完璧とはいえません
それにしてもこれを標準とするなんて 今回ははじめて(?) CSS 作ってる人たちのセンスを疑いました
a タグなどにあるテキストの下線がおかしくなっています
devtools ですが 例えばこういうの
popup.js の方の下線がなんかちゃんと表示されていないように見えます
表示乱れかな? と次くらいには直っててほしいなー と流していたのですが これが正しい動きになるようです
フォントサイズが大きいものだとわかりやすいです
Chrome 63 まで

Chrome 64

「j」 や 「y」 のような下に長い文字 「, 」や 「/」 みたいな下に長い記号があるとそこには下線が重ならないようにされています
一見きれいになった用に見えなくもないですが 一直線できれいに線を引いてほしいのに変に途切れていてなんか気持ち悪いです
「//」
「gy」
のあたりを見ると特にです
大きい文字ではこれですが 小さい文字サイズになると線が乱れてるようにしか見えないです
もとに戻してほしいものです
これは Chrome 64 で css の text-decoration-skip-ink に対応したことで発生したものです
このプロパティを auto にすると自動で線が重ならないようになり 64 のデフォルトの見た目になります
none にするとこれまでどおり上に単純に線を引いたような見た目になります
普通はデフォルトはこれまで変えないと思うのでデフォルト値が間違ってるのかな と思ったのですが MDN を見る限りデフォルトは 「auto」 のようです
なんでこんな見づらい上にこれまでの動きと異なる方をデフォルトにしたかはわかりませんが これが標準らしいので Firefox にしたら大丈夫というものでもないです
実をいうと この見た目が嫌すぎて 全ページにカスタム CSS を入れるのも面倒だし 最近良くなってきている Firefox に移行を考えたりもしました (それくらいに嫌な見た目なのです)
なのに CSS の標準としてはこっちなので Firefox はまだ対応してないだけで将来的にこうなる と知って割りとショックを受けてます
見た目の好みの話
この中途半端に欠けてる感じの好きな人なんているのですかね個人的にはすごく苦手です
慣れるのも時間かかりそうです
ちょっと話が変わりますが インデントを書く時の話 空行にインデントを入れるか という問題があります
空行にいれてもムダだしインデントは入れるべきじゃない 消して本当に空行にすべきという考えの人が多いようです
「空行にインデントが必要か」 これだけを聞くと私もいらないんじゃない? ムダなバイト数取ってるし と思います
あえて言うなら インデントつけてる方が その行に何か入力したくなったときに インデントを入力しなくてもいいということです
トレーリングカンマ的な無くてもいいけど書いておくと 次に編集するときに楽になるという感じです
IDE みたいな エディタが自動でやってくれるものを使ってる人には完全にどっちでもいいことでしょう
ですが 見た目になると話が変わります
エディタによってはインデントが可視化されることがあります
スペースとタブが混ざらないようにとか ずれてないことがわかるようにとかで 私は表示したい派です
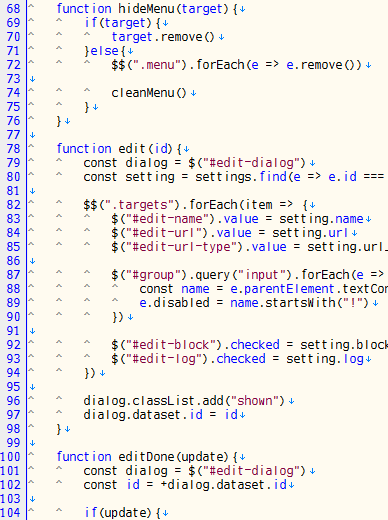
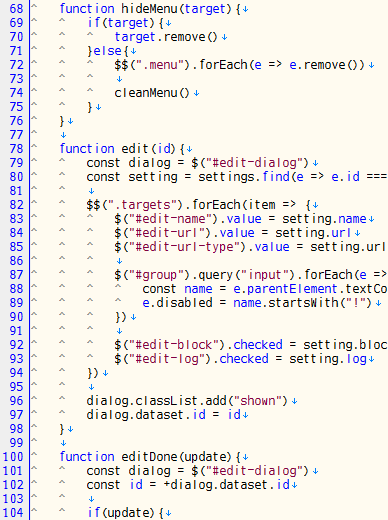
これはサクラエディタと適当に選んだコードでの例ですが
インデントなしはこうなります

インデントありはこうなります

下側は「^」がきれいに並んでいるのが気持ちよいですが 上側はところどころ抜けてて 見ていて不安になります
なんか気持ち悪くて 見ていればいるほどすごくインデント付け足したくなります
77 行目や 99 行目みたいな関数の区切りだとそれほど気にならないのですが 73 行目や 86 行目みたいないかにも処理の途中でネストも深いところだと気持ち悪さは特に高いです
どうでもいいという人が多そうですが個人的にはわりと譲りたくない部分です
今回の下線の変な途切れもそういう感じの気持ち悪さがあってどうにかしたいんですよね
Google Maps の衛星写真でドコかの池?がいっぱいある地域を見るとスカスカな感じで視覚的に気持ち悪さがあるというのを昔見ましたが そういうのも連想させる感じだと思うんです
対処方法を考えると やはり全ページにカスタム CSS の追加しかないと思います
作るのは大した問題ないのですが 全ページへの CSS 追加とかやり始めると全体的に重くなりそうで 避けたいですが とりあえず
* {
text-decoration-skip-ink: none!important;
}
text-decoration-skip-ink: none!important;
}
をつけてみるとします
でも使う パソコン全部にするのはめんどうで タブレットみたいなユーザ側で設定できないのもあったり 自分以外のパソコンを使うことがあったりで完璧とはいえません
それにしてもこれを標準とするなんて 今回ははじめて(?) CSS 作ってる人たちのセンスを疑いました
COMMENT
コメント一覧 (5)
-
- 2018/06/06 10:50
- 自分がセンスいいと思ってる自己中さが気持ち悪い
-
- 2018/06/06 22:16
-
ではあなたはこのデザインがセンスがいいと思うのですか?
すみませんが私には理解できません
そしてそんなコメントしかできないあなたのほうが気持ち悪いですよ
-
- 2018/06/09 23:18
-
これ、コロンでリンクを区切っているサイトなどは実害までありますよね…
ただ、chrome65以降?ではスラッシュが突き抜けなくなっているようで、時々直のURLで「うげぇ!」ってなってたのがなくなりました。
-
- 2018/06/10 02:11
-
細かい部分なので全然気づいてませんでした
よく見ると 「/」 は突き抜けなくなっていますね
他の記号は特に変わりなさそうですが なぜこれだけ?
-
- 2018/06/10 02:30
-
↑
調べてみると こんな issues がありました
https://bugs.chromium.org/p/chromium/issues/detail?id=784493
「://」は頻出するもので見た目がよくないとか
safari や Windows 以外の環境だと 「/」 で途切れない (font やベースラインの問題) から合わせるとか
途切れた部分が 「.」 に見えて拡張子風に見れるとか
そういう感じみたいです