colspan と rowspan がクロスすると
◆ テーブルなのにセルが重なった
colspan と rowspan って一見単純で直感的な動きのようですが 実際にこのセルがどこにいるかを計算しようとするとすごく大変です
そのついでにこういう場合はどうなるの?を調べていて驚きだったのを紹介します
基本 row (行) は tr で定義されているので固定されていて 列が動きます
上の列に rowspan があって 配置するはずの場所がすでにとられていたら 下の行ではなく右の列に配置されます
colspan でも右にずれます
単純に要素を並べて 重なる場合は右にずらしていく感じです
rowspan で縦線のような状態にして 次の行に td を並べると縦線部分がスキップされます

では 2 行目の 1 列目に colspan="2" をつけて重なるようにするとどうなるんでしょう?
配置できないから↓みたいに空白ができて右側にずれるのかな?
と思っていたら なんと重なりました
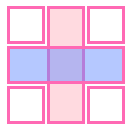
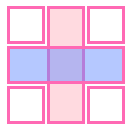
3 x 3 の例ではこうなります

サンプル
えぇ…… テーブルなのに重なっちゃうの???
Chrome だけでなく IE や Firefox も同じ動きだったので昔からの仕様みたいですが 意外です
そのついでにこういう場合はどうなるの?を調べていて驚きだったのを紹介します
基本 row (行) は tr で定義されているので固定されていて 列が動きます
上の列に rowspan があって 配置するはずの場所がすでにとられていたら 下の行ではなく右の列に配置されます
colspan でも右にずれます
単純に要素を並べて 重なる場合は右にずらしていく感じです
rowspan で縦線のような状態にして 次の行に td を並べると縦線部分がスキップされます
<table>
<tr><td></td><td rowspan="2"></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
<tr><td></td><td rowspan="2"></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>

では 2 行目の 1 列目に colspan="2" をつけて重なるようにするとどうなるんでしょう?
配置できないから↓みたいに空白ができて右側にずれるのかな?
■■
□■■■
□■■■
と思っていたら なんと重なりました
3 x 3 の例ではこうなります
<table>
<tr><td></td><td class="v" rowspan="3"></td><td></td></tr>
<tr><td class="h" colspan="3"></td></tr>
<tr><td></td><td></td></tr>
</table>
<tr><td></td><td class="v" rowspan="3"></td><td></td></tr>
<tr><td class="h" colspan="3"></td></tr>
<tr><td></td><td></td></tr>
</table>

サンプル
えぇ…… テーブルなのに重なっちゃうの???
Chrome だけでなく IE や Firefox も同じ動きだったので昔からの仕様みたいですが 意外です