table の sticky が使えるのはまだ先そう
◆ Firefox は未対応
◆ Chrome は border が表示されないバグあり
◆ Chrome は border が表示されないバグあり
css sticky が便利ですが table のヘッダーに使うのはまだ先になりそうです
Firefox では table 内の sticky は未対応ですし Chrome ではバグがあります
Chrome のバグというのは fixed 状態になったら border が表示されないというものです
border-collapse が collapse のときだけ起きる問題なので collapse にしないことで対策は可能です
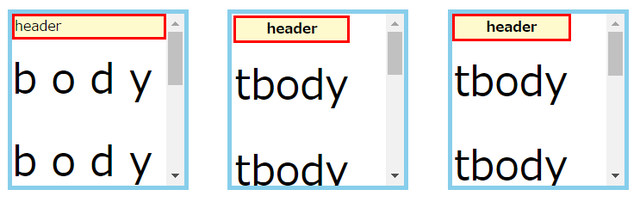
サンプル
左側が div
真ん中が collapse じゃない table
右側が collapse の table
スクロール前

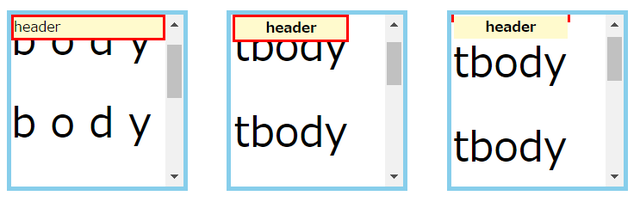
スクロール後

collapse のときだけ border がないです
ないというより sticky でついて来ず 元の場所に残ります
右端に fixed なものがあります
これはスクロールしてもちゃんと border があるので fixed が悪いのではなく sticky だけの問題のようです
Chrome も Firefox も css grid が使えて grid では sticky が正常に動作しているので table タグにこだわらないなら grid にしてしまうという手もあります
Chrome のほうはバグだけなのですぐ直るかなと思って 2 バージョンくらいそのまま(たしか 57 でもなってたはず)なのでまだかかるのかも
Firefox では table 内の sticky は未対応ですし Chrome ではバグがあります
Chrome のバグというのは fixed 状態になったら border が表示されないというものです
border-collapse が collapse のときだけ起きる問題なので collapse にしないことで対策は可能です
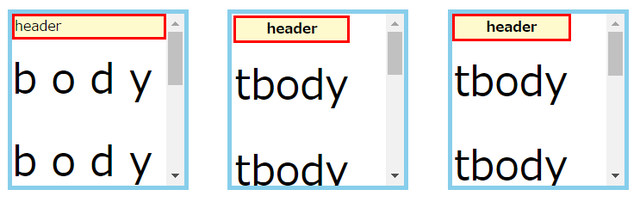
サンプル
左側が div
真ん中が collapse じゃない table
右側が collapse の table
スクロール前

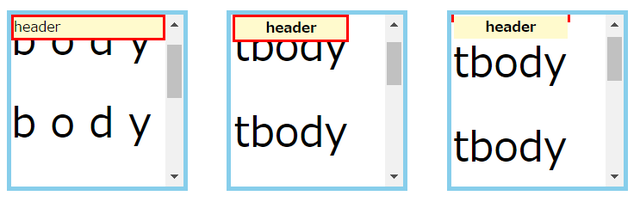
スクロール後

collapse のときだけ border がないです
ないというより sticky でついて来ず 元の場所に残ります
右端に fixed なものがあります
これはスクロールしてもちゃんと border があるので fixed が悪いのではなく sticky だけの問題のようです
Chrome も Firefox も css grid が使えて grid では sticky が正常に動作しているので table タグにこだわらないなら grid にしてしまうという手もあります
Chrome のほうはバグだけなのですぐ直るかなと思って 2 バージョンくらいそのまま(たしか 57 でもなってたはず)なのでまだかかるのかも