WPF のテキストボックスは複数行入力されないと思った?
◆ AA略
◆ AcceptsReturn が False の TextBox は改行入力できない はず
◆ だけど プログラムで複数行入れると複数行になる
◆ 画面的にも縦に広がるのでデザイン崩れる可能性あり
◆ アプリケーション中にそんなコードがなくても UIA で外部から入れることも可能
◆ 改行が入るとおかしくなるような仕組みなら対策必要
◆ 外部の DB に保存するなどそのパソコン内で完結してない場合は特に
◆ AcceptsReturn が False の TextBox は改行入力できない はず
◆ だけど プログラムで複数行入れると複数行になる
◆ 画面的にも縦に広がるのでデザイン崩れる可能性あり
◆ アプリケーション中にそんなコードがなくても UIA で外部から入れることも可能
◆ 改行が入るとおかしくなるような仕組みなら対策必要
◆ 外部の DB に保存するなどそのパソコン内で完結してない場合は特に
WPF のテキストボックスは AcceptsReturn="True" をつけると エンターで改行できるようになります
何もつけないと HTML の input みたいにエンターを押しても改行されません
改行含むテキストをコピペで貼り付けても 1 行目しか入力されません
なので 改行は絶対に入らないと安心してるかもしれません
残念ながらそうではありません
AcceptsReturn が False でもテキストボックスに改行が入る可能性はあります
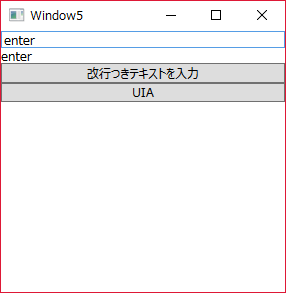
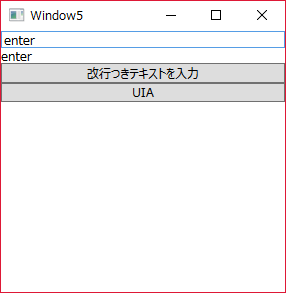
こんな Window を用意します

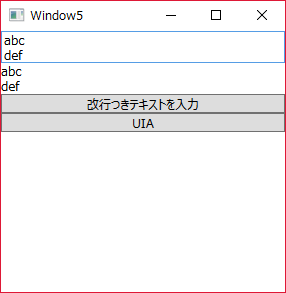
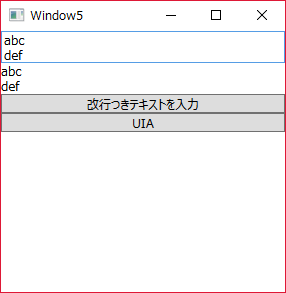
ボタンを押してみると

複数行になりました
上側は単純に textbox.Text へ改行を含む文字を代入しています
HTML だと改行は無視されて改行以外のテキストだけになるのですが WPF では AcceptsReturn を無視して改行ごと入ってしまいます
これは自分で入れる処理を書いてるわけなので 代入するデータがユーザ入力そのままでなければ基本は大丈夫です
下側は UIA という Windows の機能を使っています
「HTML で CSS セレクタで input を取得して値を代入」こんな感じのことを Windows 全体でできます
すべてのウィンドウとその内部のコントロールにアクセスできます
例えば 自作のソフトから Chrome の最大化ボタンを押す ということもできます
簡単に言うなら普段マウスやキーボードで行う処理を自動で行える機能です
自動で操作させて楽できて テストみたいな同じことの繰り返しにも使えます
ブラウザの selenium みたいなのです
今回は面倒だったので 1 つのアプリ内からやってますが 別アプリからこの機能を使ってテキストボックスを入力されると改行が入ってしまいます
楽できる機能なので 悪意があって入力できない値を入れてみよう とは思ってなくても 「よく同じパターンの入力するし開始ボタン押したらあとは自動で入力してくれるようにしとこう」くらいの気持ちで使ってる可能性は 0 ではありません
そのときに意図せず改行入力できないところに改行が入ってしまう場合もあります
改行がない前提で作っていて改行があったら正しく動かないとか 例外が出るとか そういう作りだと困ることになります
特に会社で使われるようなアプリケーションを作っていて共有のデータベースを使っていた場合 誰かが改行入れてしまったせいで皆使えなくなった なんて困りますよね
安全のために 改行入ると困る場所では改行を削除する処理をいれておいたほうがいいですね
何もつけないと HTML の input みたいにエンターを押しても改行されません
改行含むテキストをコピペで貼り付けても 1 行目しか入力されません
なので 改行は絶対に入らないと安心してるかもしれません
残念ながらそうではありません
AcceptsReturn が False でもテキストボックスに改行が入る可能性はあります
こんな Window を用意します
<Window x:Class="sample.Window5"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:sample"
mc:Ignorable="d"
Title="Window5" Height="300" Width="300">
<StackPanel>
<TextBox x:Name="textbox"/>
<TextBlock Text="{Binding Text,ElementName=textbox}"/>
<Button Click="Button_Click">改行つきテキストを入力</Button>
<Button Click="Button_Click2">UIA</Button>
</StackPanel>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:sample"
mc:Ignorable="d"
Title="Window5" Height="300" Width="300">
<StackPanel>
<TextBox x:Name="textbox"/>
<TextBlock Text="{Binding Text,ElementName=textbox}"/>
<Button Click="Button_Click">改行つきテキストを入力</Button>
<Button Click="Button_Click2">UIA</Button>
</StackPanel>
</Window>
public partial class Window5 : Window
{
public Window5()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.textbox.Text = "abc\ndef";
}
private void Button_Click2(object sender, RoutedEventArgs e)
{
var uia_window = AutomationElement.FromHandle(new WindowInteropHelper(this).Handle);
var uia_textbox = uia_window.FindFirst(TreeScope.Descendants,
new PropertyCondition(AutomationElement.AutomationIdProperty, "textbox"));
uia_textbox.SetFocus();
var pattern = (ValuePattern)uia_textbox.GetCurrentPattern(ValuePattern.Pattern);
pattern.SetValue("abc\ndef");
}
}
{
public Window5()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.textbox.Text = "abc\ndef";
}
private void Button_Click2(object sender, RoutedEventArgs e)
{
var uia_window = AutomationElement.FromHandle(new WindowInteropHelper(this).Handle);
var uia_textbox = uia_window.FindFirst(TreeScope.Descendants,
new PropertyCondition(AutomationElement.AutomationIdProperty, "textbox"));
uia_textbox.SetFocus();
var pattern = (ValuePattern)uia_textbox.GetCurrentPattern(ValuePattern.Pattern);
pattern.SetValue("abc\ndef");
}
}

ボタンを押してみると

複数行になりました
上側は単純に textbox.Text へ改行を含む文字を代入しています
HTML だと改行は無視されて改行以外のテキストだけになるのですが WPF では AcceptsReturn を無視して改行ごと入ってしまいます
これは自分で入れる処理を書いてるわけなので 代入するデータがユーザ入力そのままでなければ基本は大丈夫です
下側は UIA という Windows の機能を使っています
「HTML で CSS セレクタで input を取得して値を代入」こんな感じのことを Windows 全体でできます
すべてのウィンドウとその内部のコントロールにアクセスできます
例えば 自作のソフトから Chrome の最大化ボタンを押す ということもできます
簡単に言うなら普段マウスやキーボードで行う処理を自動で行える機能です
自動で操作させて楽できて テストみたいな同じことの繰り返しにも使えます
ブラウザの selenium みたいなのです
今回は面倒だったので 1 つのアプリ内からやってますが 別アプリからこの機能を使ってテキストボックスを入力されると改行が入ってしまいます
楽できる機能なので 悪意があって入力できない値を入れてみよう とは思ってなくても 「よく同じパターンの入力するし開始ボタン押したらあとは自動で入力してくれるようにしとこう」くらいの気持ちで使ってる可能性は 0 ではありません
そのときに意図せず改行入力できないところに改行が入ってしまう場合もあります
改行がない前提で作っていて改行があったら正しく動かないとか 例外が出るとか そういう作りだと困ることになります
特に会社で使われるようなアプリケーションを作っていて共有のデータベースを使っていた場合 誰かが改行入れてしまったせいで皆使えなくなった なんて困りますよね
安全のために 改行入ると困る場所では改行を削除する処理をいれておいたほうがいいですね