Google でカラーピッカーが使えるようになった……けど
◆ devtools でもすぐにカラーピッカー出せるよ
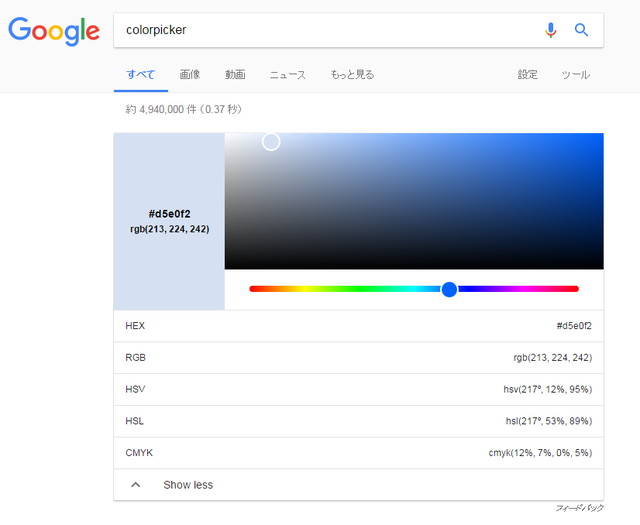
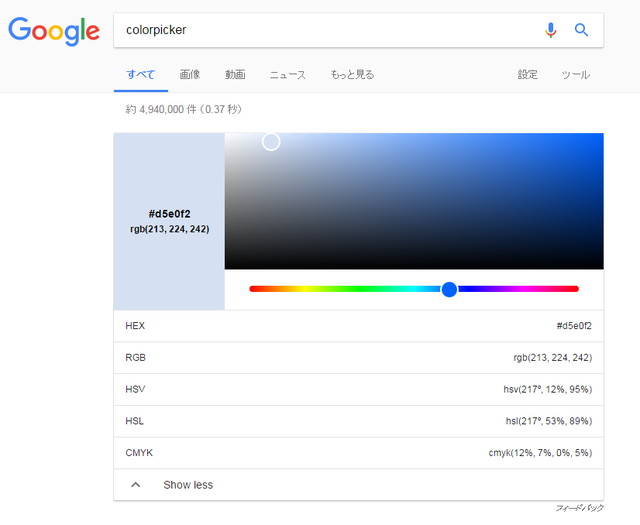
Google で "colorpicker" や "カラーピッカー" とぐぐるとカラーピッカーが使えるようになったようです
ねとらぼ

おぉー 便利!
と思ったけど考えてみたら意外とこれまでも困ってなかったです
一般の人向けな使い方ではありませんが そもそもカラーピッカー使う人は web 開発など専門な人だと思うので気にせず書きます
私が使ってたのは devtools を使う方法
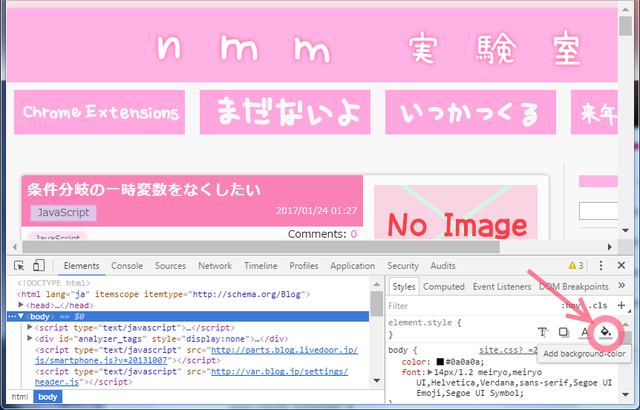
色がほしい!と思ったら即ブラウザで F12 キー または Ctrl-Shift-I を押します
だいたいカラーピッカーが必要なときはブラウザ使ってるので ここまでは一瞬なはずです
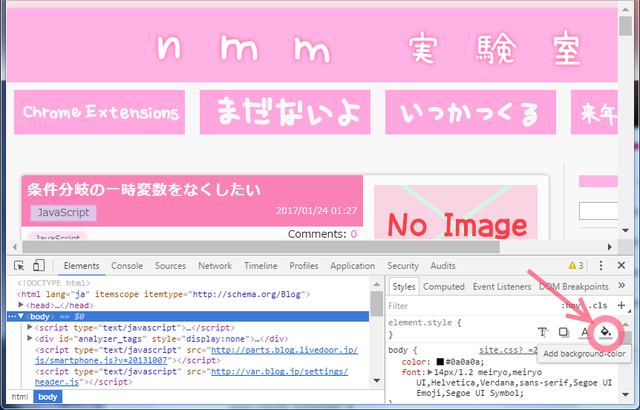
次にここを押します

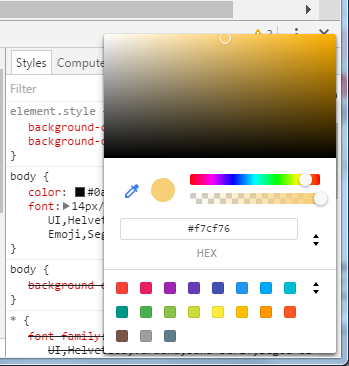
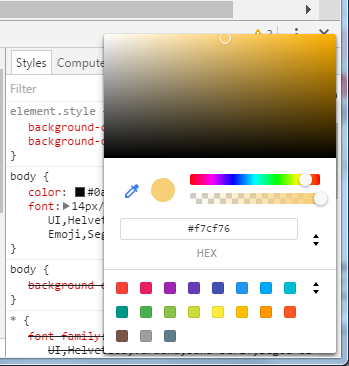
するとカラーピッカーが出ます

早いですよね
画像に載せてる一番右のバケツアイコン?は background-color を選択するものです
その左の 「A」 を押すと color (文字色)の選択になります
選択した色はそのページに反映されます
つまり そのページをサンプルとして好きな色を背景にしたときや文字色にした時が試せます
Google のだとその色で文字を書いたりできないのでちょっとこっちのほうが便利ですよね
逆にこのツールで足りてないところは HSV/CMYK の表示はできないところ
CSS の入力サポートなので CSS に対応してないフォーマットは必要ないから 仕方ないですね
私は devtools 派ですが Google 検索で出てくるのはやっぱり便利に思えます
Chrome 使ってない時もありますし
Google のこういう検索ワードによって出てくる機能ありすぎてもう全然覚えられていないです
カラーピッカー機能に選択された色と近い CSS カラーを検索する機能をつけたツール color search
自分でも全然使ってませんが きっと いつか 役立つかもしれません
color search
ねとらぼ

おぉー 便利!
と思ったけど考えてみたら意外とこれまでも困ってなかったです
一般の人向けな使い方ではありませんが そもそもカラーピッカー使う人は web 開発など専門な人だと思うので気にせず書きます
私が使ってたのは devtools を使う方法
色がほしい!と思ったら即ブラウザで F12 キー または Ctrl-Shift-I を押します
だいたいカラーピッカーが必要なときはブラウザ使ってるので ここまでは一瞬なはずです
次にここを押します

するとカラーピッカーが出ます

早いですよね
画像に載せてる一番右のバケツアイコン?は background-color を選択するものです
その左の 「A」 を押すと color (文字色)の選択になります
選択した色はそのページに反映されます
つまり そのページをサンプルとして好きな色を背景にしたときや文字色にした時が試せます
Google のだとその色で文字を書いたりできないのでちょっとこっちのほうが便利ですよね
逆にこのツールで足りてないところは HSV/CMYK の表示はできないところ
CSS の入力サポートなので CSS に対応してないフォーマットは必要ないから 仕方ないですね
私は devtools 派ですが Google 検索で出てくるのはやっぱり便利に思えます
Chrome 使ってない時もありますし
Google のこういう検索ワードによって出てくる機能ありすぎてもう全然覚えられていないです
宣伝
この話題でふと思い出したので紹介ですカラーピッカー機能に選択された色と近い CSS カラーを検索する機能をつけたツール color search
自分でも全然使ってませんが きっと いつか 役立つかもしれません
color search