Chrome で SVG アニメーションを使うとメモリリークする
◆ Chrome でアニメーション付きの SVG ファイルを表示するとメモリリークします
SVG アニメーションに注意
Chrome で SVG アニメーションを使ってる人は注意ですSVG アニメーションをページ内で使っているとメモリリークしてすごい量のメモリが使用されています
SVG アニメーションがたくさん使われているこちらのサイトを使った例です
http://www.benricho.org/loading_images/svg01.html

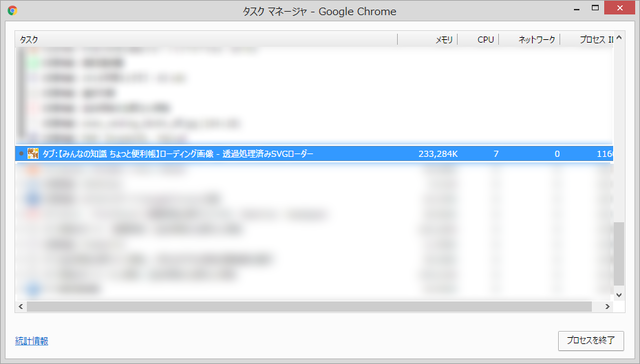
最初は 50, 60 MB くらいだったのが徐々に増えていき 200MB を超えています
放置していれば 1GB 超えることもありますが たいていは途中でタブがクラッシュしています
エクステンションをたくさんいれているとロード完了直後からこれくらいの場合もあります(いろいろとエクステンション入れてる PC だと最初から 300MB 超えていました)
このサイトは SVG アニメーションがいっぱいありますが ひとつだけローディング SVG を埋め込んでいるサイトでもメモリ使用量の上昇速度はあまり変わらなかったです
基本的にはメモリ使用量が徐々に上昇していって たまに適度に解放されて下がります
全体で見ると増加傾向にあるので増えていっています
非アクティブなタブなままにしておくと上がる一方ですがアクティブに切り替えると一気に 100MB くらい解放されたりとよくわからないメモリの使い方です
見つけるまで
実はこのメモリリーク 原因突き止めるのにはけっこう苦労しましたPC のメモリが異常に消費されてると思って Chrome のタスクマネージャを見てみると数個のタブが 1G 超えていたり 数百MB だけど毎秒の更新で常に増えていたりで すごい頻度でメモリリークしてる!と思ったものの JavaScript のコードに特に心当たりのあるところはないです
一応全部のイベントにブレイクポイント仕込んで見ても反応なし
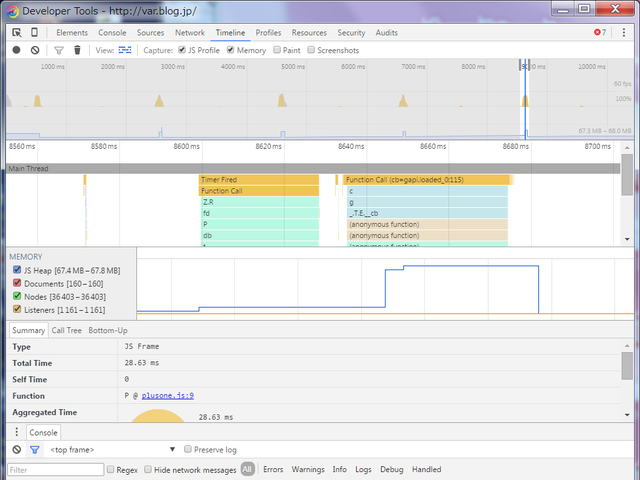
Chrome のプロファイル機能でメモリ使用量の変化を見てみても全く変化なしでした
こういうの

これはこのブログのトップページです
青色の線が上がってるところが JavaScript の Heap メモリの使用量が上がってるところです
ブログなので SNS のボタンとか ライブドアブログの仕様で勝手に追加されるスクリプトが色々やっていて 70MB 弱も使っていますね
今回メモリリークしてるのを見つけたページでは たったの 6~7 MB でした
この画像のような変動もなくずっと同じ値です
特に変わったものを使ってるわけでも変わった実装をした覚えもなかったので Chrome のバグかなー と思ったけどそれにしてはここまで急なメモリの消費はほかのサイトでは全然みることがなかったです
JavaScript のメモリではないらしいので JavaScript 以外で今回いつもやらないことをやった箇所というと……もしかして SVG の loading ? ということで調査
about:blank に SVG ファイルだけロードしてみます
タスクマネージャを眺めているとメモリ使用量が常に変動していて 全体的には増加していました
SVG ファイルが原因だったなんて 予想外過ぎます
リソースファイルのメモリ使用量も出るといいのですけど
注意
今回の問題を確認したものは SVG ファイルを img タグで読み込んでいた場合で SVG ファイル内では animate タグを使ったアニメーションをしていますcss を使っていたり svg タグや object タグを使った場合は未確認です
特に 今回の問題が起きた SVG の SMIL animations は Chrome では非推奨になっていてコンソールに警告が出るものです
なので この場合のみの問題だと今後修正されない可能性もあります
Chrome 40 くらいで SVG アニメーションのメモリリークのバグ修正というのは見かけましたが それとは別なのか今の 50 でもメモリリーク起きています