Chrome で inline の中の block がはみ出てもスクロールバーが出ない
◆ inline-block にしましょう
◆ 細かいところでは Firefox と Chrome で動き違うのがまだまだいっぱいですね
◆ 細かいところでは Firefox と Chrome で動き違うのがまだまだいっぱいですね
最近よく出会う Chrome の css の謎挙動です
もうシリーズ化でいいんじゃないかなーって思う
シンプルに↓のコードです
サンプルページ

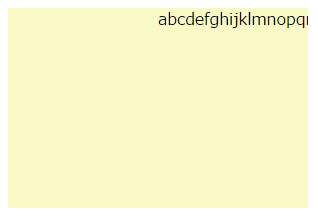
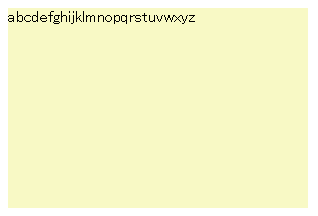
はみ出てますよね
しかもスクロールバーがないですよね
わかりやすくするために色つけた div でやりましたけど div なしでウィンドウだったとしても同じです
inline の中に block があることがおかしいんですけど なんだったかの有名ライブラリでそういう構造になっていてそれが使われてるサイトではみ出ているところが見えなくて気付きました
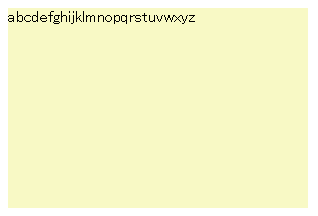
ところで Firefox では position:absolute; の div に left:0; をつけないと abcd... は真ん中の当たりじゃなくて左から始まっています

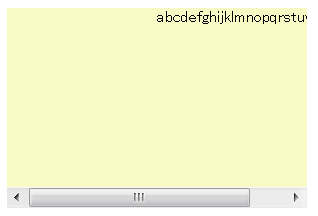
left:0; つけると はみ出しますが スクロールバーがちゃんとあります

Chrome でちゃんと動かすには inline をやめて inline-block にしないとダメです
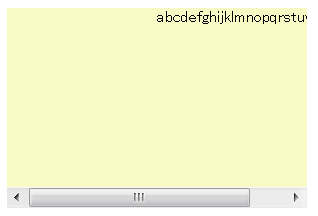
これでスクロールバーが出ます
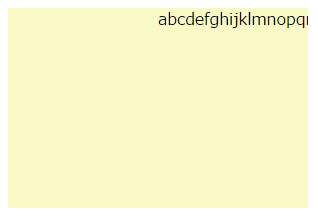
inline-block にした要素の高さが 0px だと abcd... の要素の上に謎のスペースが空きますけど
まとめると inline の中に block いれたり 高さ 0px の要素の中に overflow:visible 前提で要素入れたりとおかしなことはやらないでちゃんとブロックの中にブロック入れて inline の中には inline だけってしましょう ということかな
お手軽でそれっぽいデザインが作れる系のツールだとこういうことを普通にしてるからあんまり好きじゃない
もうシリーズ化でいいんじゃないかなーって思う
シンプルに↓のコードです
<!doctype html>
<div style="
width:300px;
height:200px;
overflow:auto;
background:#F8F9C5;
">
<div style="
display: inline;
position: relative;
left:150px;
">
<div style="
position: absolute;
">
abcdefghijklmnopqrstuvwxyz
</div>
</div>
</div>
<div style="
width:300px;
height:200px;
overflow:auto;
background:#F8F9C5;
">
<div style="
display: inline;
position: relative;
left:150px;
">
<div style="
position: absolute;
">
abcdefghijklmnopqrstuvwxyz
</div>
</div>
</div>
サンプルページ

はみ出てますよね
しかもスクロールバーがないですよね
わかりやすくするために色つけた div でやりましたけど div なしでウィンドウだったとしても同じです
inline の中に block があることがおかしいんですけど なんだったかの有名ライブラリでそういう構造になっていてそれが使われてるサイトではみ出ているところが見えなくて気付きました
ところで Firefox では position:absolute; の div に left:0; をつけないと abcd... は真ん中の当たりじゃなくて左から始まっています

left:0; つけると はみ出しますが スクロールバーがちゃんとあります

Chrome でちゃんと動かすには inline をやめて inline-block にしないとダメです
これでスクロールバーが出ます
inline-block にした要素の高さが 0px だと abcd... の要素の上に謎のスペースが空きますけど
まとめると inline の中に block いれたり 高さ 0px の要素の中に overflow:visible 前提で要素入れたりとおかしなことはやらないでちゃんとブロックの中にブロック入れて inline の中には inline だけってしましょう ということかな
お手軽でそれっぽいデザインが作れる系のツールだとこういうことを普通にしてるからあんまり好きじゃない